Animated Typefaces with Animography - Motion Design School
Posted on 04 Aug 14:13 | by mata000 | 34 views

Animated Typefaces with Animography - Motion Design School | 1.2GB
In this course, you'll learn how to create an animated typeface within After Effects. You can type with it, just like any other typeface. But it has the added bonus of motion. It takes some effort to animate but once finished, you can apply it over and over again to quickly create consistent and powerful typographic content. Great as a personal project, and even better to sell to your clients as part of their motion branding.
What is this course about?
There are a lot of digital screens in our lives today. From smartphones to Billboards. And with it comes large demand for typography in motion design. Often because the content is consumed without audio.
In this course, you'll learn how to create an animated typeface within After Effects. You can type with it, just like any other typeface. But it has the added bonus of motion. It takes some effort to animate but once finished, you can apply it over and over again to quickly create consistent and powerful typographic content. Great as a personal project, and even better to sell to your clients as part of their motion branding.
What will I learn in Animated Typefaces?
LESSON #1
Introduction
We'll start off by laying a basic foundation without even touching After Effects. I'll show you the tools we will use, and explain how to approach your project as a modular design system. I will also cover some typography lingo that you might not be familiar with, to make sure we speak the same language.
• Course outline;
• Overview of the tools we will be using;
• Motion design theory;
• Essential typography lingo.
Introduction
LESSON #2
Create a Basic Animated Typeface
To get familiar with the process, we will create a very simple animated typeface. There will be lots of room to experiment and add your own style. This lesson is all about getting to know the setup of an animated typeface.
• Creating a typeface template;
• Animating the typeface;
• Using precomps;
• Adding kerning & metrics;
• Adding stylistic alternates;
• Using your own font.
Homepage
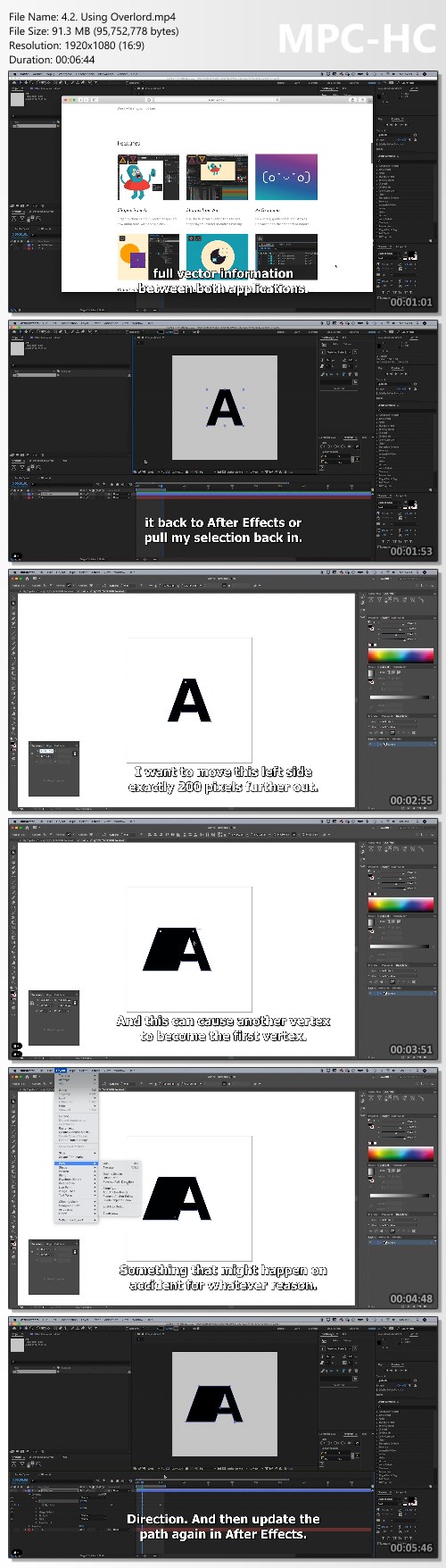
https://motiondesign.school/courses/animated-typefaces-with-animography/Screenshots

Link Download
Download Via UploadGig
https://uploadgig.com/file/download/8ce4e208972d2c3b/MotionDesignSchoolAnimatedTypefaceswithAnimography.part1.rar
https://uploadgig.com/file/download/bE419B55e5231874/MotionDesignSchoolAnimatedTypefaceswithAnimography.part2.rar
Download Via Rapidgator
Extract files with WinRar 5 or Latest !
Related News
System Comment
Information
 Users of Visitor are not allowed to comment this publication.
Users of Visitor are not allowed to comment this publication.
Facebook Comment
Member Area
Top News