Javascript Dom For Beginners Learn How To Code
Posted on 01 Apr 07:07 | by mitsumi | 2 views

jаvascript Dom For Beginners Learn How To Code
Last updated 2/2023
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 2.47 GB | Duration: 5h 48m
jаvascript DOM coding examples learn how to create interactive and dynamic web pages Element selection and updating
Last updated 2/2023
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 2.47 GB | Duration: 5h 48m
jаvascript DOM coding examples learn how to create interactive and dynamic web pages Element selection and updating
What you'll learn
How to use jаvascript
How to create elements dynamically
Manipulate elements using jаvascript
Requirements
Fundamental jаvascript concepts
Access to computer
Use of editor to write code
HTML and CSS knowledge
Description
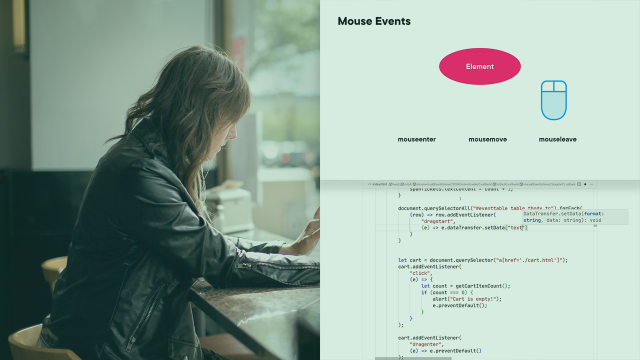
Perfect course to learn more about jаvascript and how to apply jаvascript in real world applications. Make your web pages come to life with jаvascript. Create interactive and dynamic web page content today!!! Learn how to animate page elements, use the page element object properties and values within your code.Includes 30+ Page Downloadable Source Code and jаvascript Resource GuideLifeTime Access with new updates - Professional support within the Q&A section.jаvascript is used when creating interactive and dynamic web content. It allows you to bring your web pages to life. Almost all modern websites use jаvascript and becoming more familiar with how you can add jаvascript code to interact and manipulate your web page elements will propel your web pages to the next level.jаvascript DOM coding LessonsSimple HTML page with innerHTML updatePage Element Selectionselect and update only divs with a class of outputCreate Elements and Remove ElementsPage Element Style PropertyInteractive Page elements EventsEvent Object valuesEvent Listeners vs Event HandlersUseCapture Event Listener OptionalMouse Movement EventsForm Field Event listenersList Exercise on eventsWindow Object WOMDOM element attributesElement Get and Has attributeAdding and Removing ClassesTraversing between elementsList ExerciserequestAnimationFrame movementBouncing Ball Animationjаvascript and the DOM Page Elements : jаvascript and the DOMDocument Object Model (DOM) is a programming interface for HTML documents, that is the logical structure of a page and how the page content can be accessed and manipulated. Bring your web pages to life with jаvascript and connect to the web page elements. Create fully interactive content that responds to the user. Create Dynamic web page content that can change without page refresh and present new elements and updated content to the user. Improve your web users experience with jаvascript and the DOM. What is the DOM Document Object Model How to select elements from your webpage with jаvascript Manipulate and change your page elements with jаvascript How to set styling attributes for elements Make them interactive with Event listeners DOM events and Page events with jаvascript How to create elements with code and add them to your webpage Moving elements and animation of elements.Element SelectionDOM treeMultiple Elements selectionElement ManipulationAdding event listenersInput ValuesCreate ElementsAnimationElement MovementWindow eventsDocument EventsKeyboard EventsTracking key pressesPractice jаvascript while building fun interactive and dynamic min applications with jаvascriptText area character counterEvents handlersKeyboard eventsElement manipulationText scroll boxWord scrollingMouse eventsFun with ElementsClone elementscreate and remove elementsanimate elementsdraw elementsattaching drag and moreNo libraries, no shortcuts just learning jаvascript making it DYNAMIC and INTERACTIVE web application.Step by step learning with all steps included.Beginner jаvascript knowledge is required as the course covers only jаvascript relevant to the building of the game. Also HTML and CSS knowledge is essential as scope of this course is all jаvascript focused. Along with friendly support in the Q&A to help you learn and answer any questions you may have. Try it now you have nothing to lose, comes with a 30 day money back guarantee. Start building your own version of the game today!!!!
Who this course is for
Beginners to jаvascript,Anyone who wants to practice writing jаvascript,Web developers,Webmasters,Anyone who wants to learn to make a jаvascript game without any libraries

Download link
rapidgator.net:
https://rapidgator.net/file/7300a7a84a3bc384a0953482f3dc2c63/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part1.rar.html
https://rapidgator.net/file/1e8c2f135a34a28896219e3f6fe23f16/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part2.rar.html
https://rapidgator.net/file/2a788fb4808d91e637ae2b35da4806a7/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part3.rar.html
uploadgig.com:
https://uploadgig.com/file/download/95fabecbB684a9c2/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part1.rar
https://uploadgig.com/file/download/13D2Dad86141B2Df/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part2.rar
https://uploadgig.com/file/download/e72E3a110e0ef32b/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part3.rar
nitro.download:
https://nitro.download/view/A51BA39CBDC7A88/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part1.rar
https://nitro.download/view/04E57227F469016/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part2.rar
https://nitro.download/view/25C89FC0151E83C/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part3.rar
1dl.net:
https://1dl.net/4f745pdaqtcr/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part1.rar
https://1dl.net/xsgg78ofqxon/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part2.rar
https://1dl.net/c219ft97rzim/jiqmg.jаvascript.Dom.For.Beginners.Learn.How.To.Code.part3.rar
Related News
System Comment
Information
 Users of Visitor are not allowed to comment this publication.
Users of Visitor are not allowed to comment this publication.
Facebook Comment
Member Area
Top News