React JS Course - Getting Started Guide to Beginners
Posted on 23 Aug 11:47 | by BaDshaH | 13 views

Duration: 1h 21m | Video: .MP4, 1280x720 30 fps | Audio: AAC, 48 kHz, 2ch | Size: 698 MB
Genre: eLearning | Language: English
Learn Fundamentals of React JS from Scratch. Getting Started guide for Beginners in Building Modern Web Apps in React JS
What you'll learn
Complete React JS course from Scratch
You will learn to build Web Application with React JS
Create a Scratch Pad app with React JS
Build stateless components in React
Complete understanding of Refs
You will learn in-depth about Props
Create child & nested elements within the App
Perform CRUD (Create, Read, Update, Delete) Operations in React JS
Requirements
Basic HTML & CSS
Basics of jаvascript
Basics knowledge about ES6+ (Optional)
Description
React JS is a jаvascript Library. This is a Fundamentals course for Beginners who are just getting started with React.
Throughout the course, you will learn what React is and How to use the Popular jаvascript library to build Real-World Projects.
In this React JS Course, we will build a Note-Taking App Project or you can call it Scratch Pad Project.
We will start by learning the basics of React and how to use the ECMA Script 6+ syntax to implement in our project.
I have is divided this course into three main sections
In the 1st section, you will learn what is React JS and some more details about it. Then we will get into complete practicals. We will install the React Developer Tools in the browser, and then we will install Node JS for React. We would also require a Code Editor, for this course, we will be using VS Code. Then we will create a simple Hello, World! application in React.
Then, we will learn how JSX is used in React.
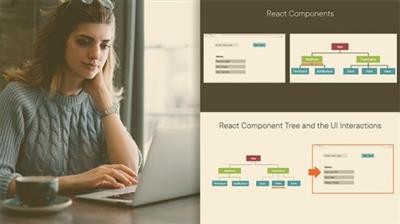
The 2nd section, it's all about the fundamentals of React. You will deep dive into React Library and understand how everything works. React completely works based on components, so we will learn what a component is in React JS, and also we will create our 1st component in React.
You will also learn what is a Stateless component in React JS, and then you will learn how to create, manage and work with props or properties in React JS. You will learn how to apply events and control the state of every component.
Then, you will learn about Refs in React and how to use them.
Once we have some basic understanding of all fundamentals in React, we will then get into building our live project. You might need some HTML and CSS skills because we will be creating a Scratchpad App with React, so it's going to need some styles.
As for our project, we will start by creating the background or the board, where all our Notes will be stored. We can do this with props in React JS.
Every note or every individual note we create is going to be the child element of that board we created. Here, you will learn how to add child elements to our board in React.
Then, you will learn how to create Notes and not just that, but you will also learn how to update and delete created notes in your React project. Once we get that part done, you will then learn
how to add new notes to your projects and update and delete them individually.
Since these notes need to function individually, you need to work with Keys, you will
learn how to apply unique Keys to manage individual Notes.
Once we are done with that, you will learn how to mount components and set the default styles of our project. You will learn how to update components and their states.
Our Note-Taking App project needs to be interactive, unlike other Note-Taking apps our project will have the option to drag any note the user creates. Making our Note-Taking app the best interactive App to work with.
Then finally, you will learn how to migrate your App to the Create-React-App project. The modern way of building React-based web applications.
That's it for this course, hope you all will enjoy the course and learn valuable information through it. I am always available in the Q and A section, and through Direct Message. So, if you have any queries or questions please do not hesitate to get in touch with me.
All the best for the future.
Who this course is for
Anyone who is willing to learn React from scratch
Anyone who want ot develop an application with React
Anybody who has completed jаvascript and want to extend their skills
Homepage
https://www.udemy.com/course/complete-react-js-course-for-beginners-project-included
Download From Rapidgator
https://rapidgator.net/file/2e6778cc777bd91675a98d37949a41a3
https://rapidgator.net/file/8def304750641c02ed496fd96088b487
Download From Ddownload
https://ddownload.com/fnvelst7h6gd
https://ddownload.com/zjk75u2pxa3i
Related News
System Comment
Information
 Users of Visitor are not allowed to comment this publication.
Users of Visitor are not allowed to comment this publication.
Facebook Comment
Member Area
Top News

![React Quick Start: For Beginners With React Hooks [2023]](https://i120.fastpic.org/big/2022/1206/a1/f0dd20d3f46de42c34b1c7dc5e5e2ea1.jpg)