Mastery of Flexbox and CSS Grid - The Modern Practical Guide by Pamch Tutor
Posted on 06 Jun 09:50 | by mata000 | 16 views

Mastery of Flexbox and CSS Grid - The Modern Practical Guide
Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 16.2 GB | Duration: 144 lectures • 28h 46m
Build Modern and Responsive Front End Web Layouts using CSS Flexbox, CSS Grid and HTML, CSS
What you'll learn
You will learn how to create various layout styles with CSS Grid and Flexbox
You will be able to create grid layouts using grid-template-areas
You will learn how to create equal and unequal columns/rows using both CSS Grid and Flexbox
You will be skilled on how to design MASONRY layout with flex and grid
You will learn how to use the fractional unit (fr) in CSS Grid
You will master how to create flex layouts with flex-basis
You will be skilled on how to work with implicit grid and explicit grid
You will learn how to use the CSS Media Query to make your web design mobile friendly and responsive.
You will learn how to create image gallery and video gallery with CSS Grid and Flexbox
You will be able to align and justify grid items and flex items
You will learn the difference between auto-fill & auto-fit in Grid
You will master how to use arbitrary grid line names in Grid
You will be able to work with ALL flexbox properties and ALL Grid properties step by step
You will creatively create the same web layout using flexbox and using grid
Requirements
You will need a basic text editor which are free for us - e.g. sublime text, visual studio code, brackets
You should have understanding of how to code with basic CSS and HTML
Description
This course is designed to make you a world class front-end web designer with CSS Grid and Flexbox as your tool. With the skills you will gather from this course, you can proudly create any website layout design from start to finish. It is an assurance because this Flexbox and CSS Grid course is modern, premium, adequately explained and well structured.
What you will learn.
You will be able to work with ALL flexbox properties and ALL Grid properties step by step
You will learn how to create various layout designs with CSS Grid and Flexbox
You will learn how to use the fractional unit (fr) in CSS Grid
You will be able to create responsive grid layouts using grid-template-areas
You will be skilled on how to design masonry layout with flex and grid
You will be skilled on how to work with implicit grid and explicit grid
You will learn the difference between auto-fill & auto-fit in Grid
You will be able to align and justify grid items and flex items
You will learn how to create image gallery and video gallery with CSS Grid and Flexbox
You will learn how to create equal and unequal columns/rows using both CSS Grid and Flexbox
You will master how to use arbitrary grid line names in Grid
You will be able to create navigation menus and mega menus. You will learn how to add images and videos to mega menus
You will be creative with how to use the CSS Media Query to make your web design mobile friendly and responsive. This means mobile-first approach.
You will learn how to import font awesome in order to incorporate it in your design
You will thoroughly learn how to import Google fonts as part of your font family
You will be able to apply some CSS properties to your layout design such as margin, padding, position, border properties, etc.
Who this course is for
This flexbox and grid course is for those who intend to be an expert in the craft of flexbox and CSS Grid layouts from absolute beginner to absolute professional
Creative minds who has a basic knowledge of pure CSS
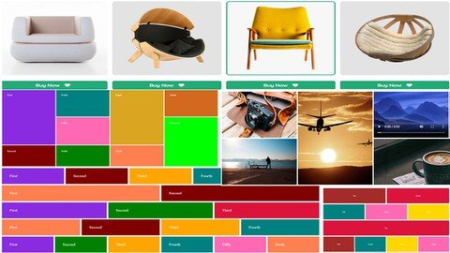
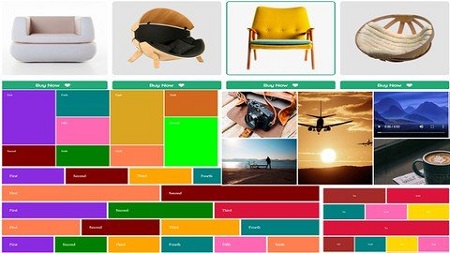
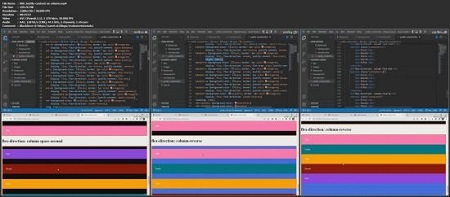
Screenshots

Link Download
Download Via UploadGig
https://uploadgig.com/file/download/f43e4e8175694312/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part01.rar
https://uploadgig.com/file/download/417f17B3a687dd65/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part02.rar
https://uploadgig.com/file/download/Aac5022959E90235/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part03.rar
https://uploadgig.com/file/download/01Bc418B7aa8197F/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part04.rar
https://uploadgig.com/file/download/4Ef501445e416095/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part05.rar
https://uploadgig.com/file/download/391297f6f66348e6/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part06.rar
https://uploadgig.com/file/download/86bCE500268f6493/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part07.rar
https://uploadgig.com/file/download/4Aee7eFb5660B54b/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part08.rar
https://uploadgig.com/file/download/1aed695D15103684/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part09.rar
https://uploadgig.com/file/download/D1afc9fAbDB5f648/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part10.rar
https://uploadgig.com/file/download/5cF88C9857e548e4/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part11.rar
https://uploadgig.com/file/download/5D0463Df044ab02a/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part12.rar
https://uploadgig.com/file/download/ec3483cDfbb2E69a/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part13.rar
https://uploadgig.com/file/download/7e7AB812B6928CD7/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part14.rar
https://uploadgig.com/file/download/51C6b7bbDBe0afa6/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part15.rar
https://uploadgig.com/file/download/86D5464488123f6a/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part16.rar
https://uploadgig.com/file/download/03eaed89d02F286E/MasteryofFlexboxandCSSGridTheModernPracticalGuide.part17.rar
Download Via Rapidgator
Extract files with WinRar 5 or Latest !
Related News
System Comment
Information
 Users of Visitor are not allowed to comment this publication.
Users of Visitor are not allowed to comment this publication.
Facebook Comment
Member Area
Top News